Description: Seattle City Light serves several different types of customers, and has a wealth of resources and information available to each. Unfortunately, their customers were having a hard time navigating the website and finding the information most relevant to them. After extensive research and conversations with Seattle City Light, we were able to identify major user groups and, based on each group’s needs, establish a more intuitive information architecture that clearly presented the right information at the right time.
As the project kicked off, I sat in on phone calls and meetings to better understand the client's needs and the scope of the project. I sketched out rough wireframes and mapped out different user journeys to help establish the new information architecture. Using content categories and text blurbs from the existing website, I built out more refined wireframes. After further conversations with the client and some user testing, I adjusted our designs and created refined prototypes.
Role: Visual Designer
Homepage desktop and mobile wireframes
Sub-page wireframes for Residential customers
Sub-page wireframes for Small Business customers
Energy Savings sub-page wireframes
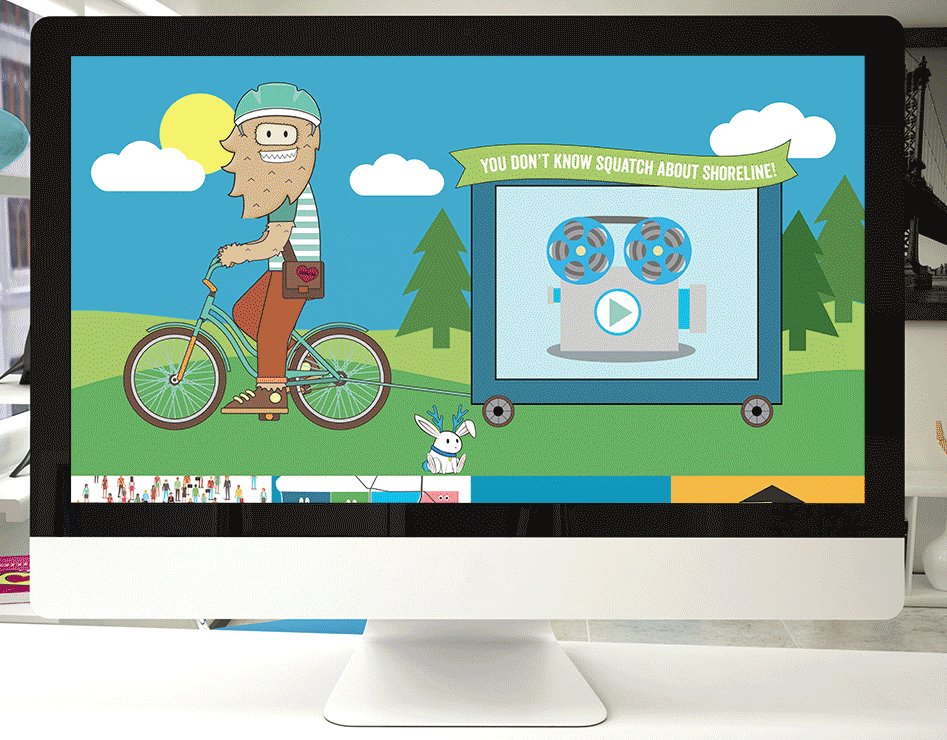
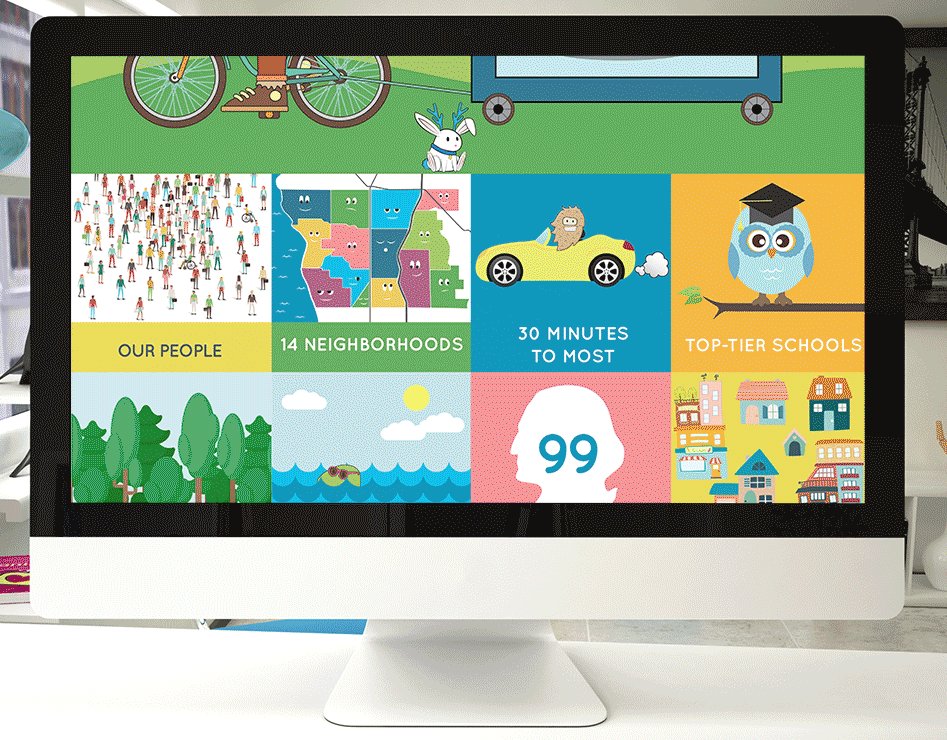
Homepage desktop and mobile mockups
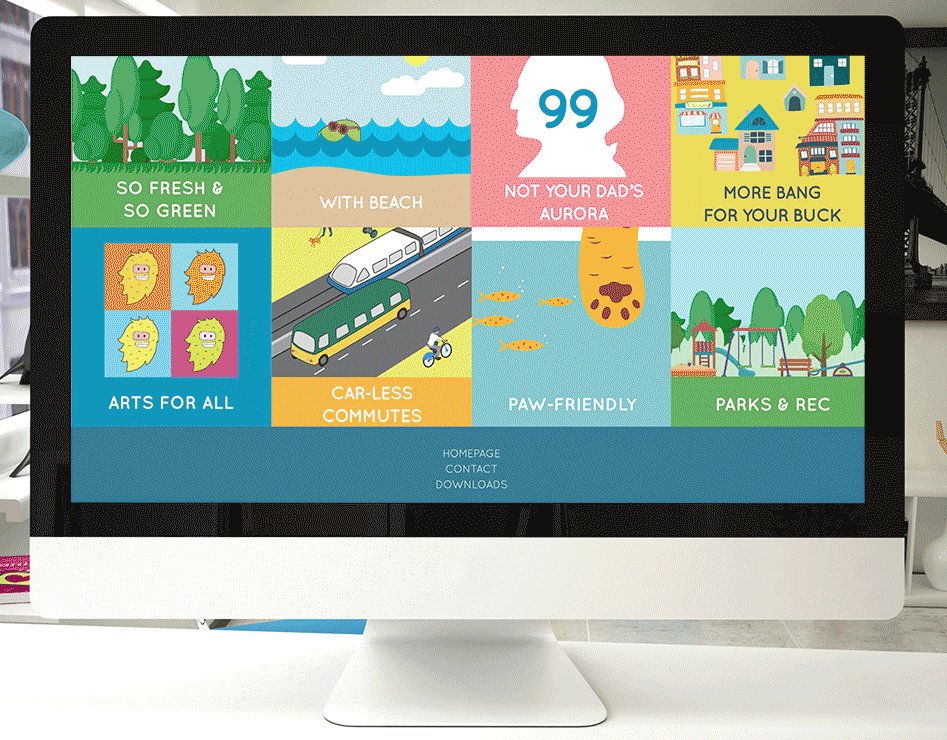
Residential page desktop and mobile mockups
Small business page desktop and mobile mockups